Matt是一位拥有10多年经验的插画家和设计师. 他通过创造性的编码和动画在数字空间中讲述故事.
以前在

Matt是一位拥有10多年经验的插画家和设计师. 他通过创造性的编码和动画在数字空间中讲述故事.
以前在

每个人都喜欢 优秀的产品视频. 展示新产品功能的动画解说视频比书面描述更能吸引客户的注意力和想象力.
但你会说, 我不知道如何制作动画解说视频.
别担心. It’s actually a lot easier than you might think. 使用 Adobe After Effects, 我将给你所有的指导,你需要创建自己的动画产品视频.

What I aim to tackle:
如何重新利用你当前的资产和艺术品来创建动画元素 产品视频 using Adobe After Effects. 我将向您展示动画的基本概念和简单的技巧,让您的视频具有专业的触感.
What I won’t cover:
如何构思和编写视频脚本,或者如何添加画外音或音乐. 这些因素显然很重要,但它们不是我们今天在这里讨论的内容. 焦点,人们!
在本教程中,我们将使用一个虚构的slack风格的产品(姑且称之为Quack). 你可以下载文件跟随我 在这里. 让我们开始吧……
试着把所有的东西都放大一倍,把你想要动画的每个部分放在一个单独的图层上. 文件夹中的图层会导致问题(至少就本教程而言). 确保为图层命名——这样做对以后的工作很有帮助.
My document size is 3840px x 2160px. 保存时,请确保文件格式为PSD,并启用图层导出.
Fire up After Effects. 点击 新项目 在欢迎界面或菜单栏中,通过转到 File > New > 新项目.
现在,转到 File > Import > File.
选择你的Photoshop文件,点击打开按钮. 确保 Editable Layer Styles button is selected and that the 导入类型 is 作文 (不 镜头).
You should now see a new 作文 并在项目浏览器面板(After Effects工作区的左侧面板)中创建一个文件夹. 新闻 cmd + 0 在Mac或 ctrl + 0 在Windows中查看面板(如果你看不到它).

You should see a preview of your composition and, 很像Photoshop, a list of layers at the bottom. 但 these aren’t layers, they’re timelines.
We are almost ready to get animating! A few last things before we get to the fun stuff.

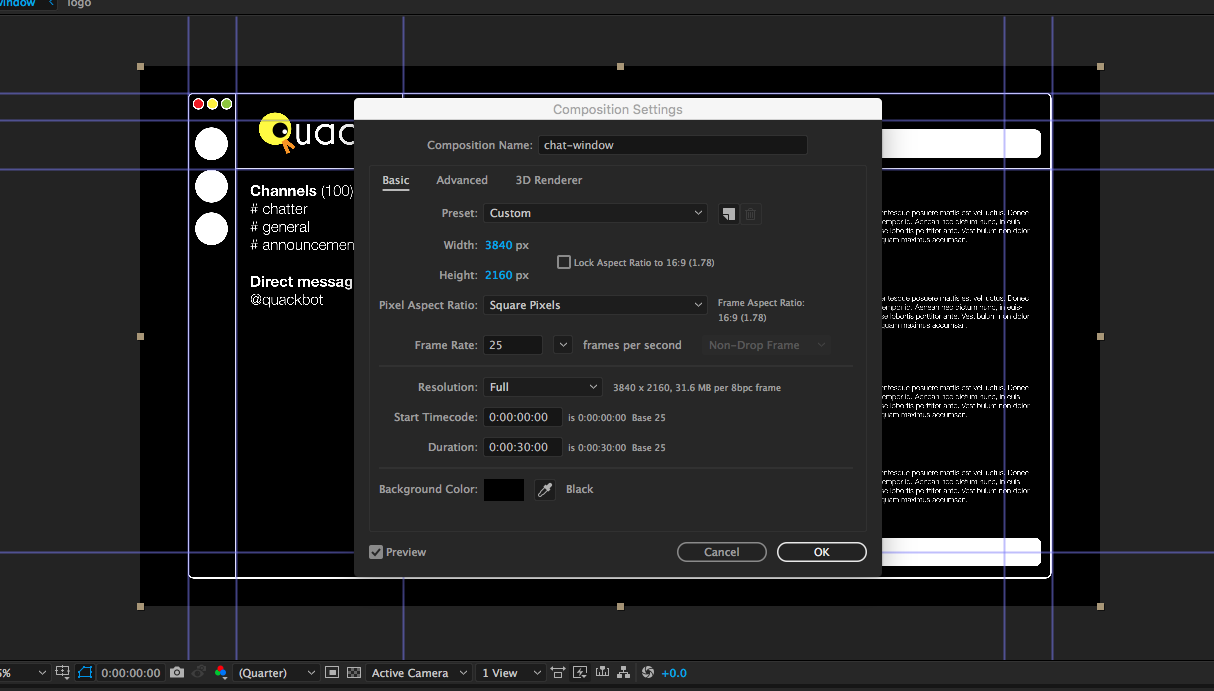
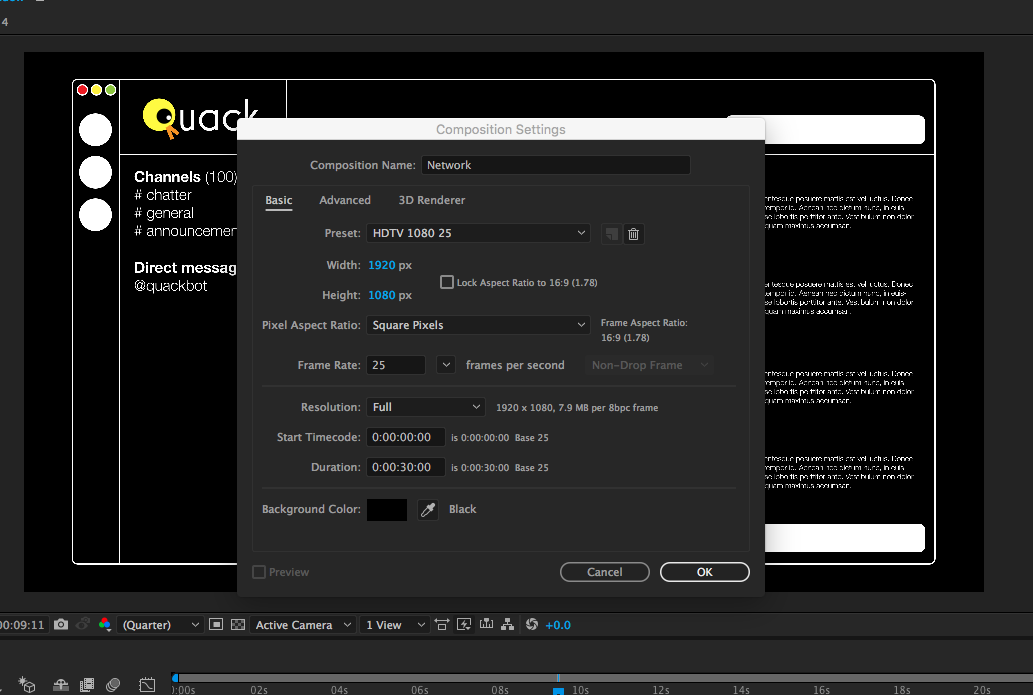
Select 作文 in the main menu, and then 作文 Settings. 我们要确保有足够的时间来制作动画, 因此,找到持续时间框并将其设置为0:00:30:00(这是正常的时间编码格式-小时), 分钟, 秒, 然后是瞬间).
你还应该确保帧率设置为25和, 现在, that the resolution is set to 完整的 (如果你的电脑开始变慢,你可以稍后调低这个数值).
(A quick guide to the timeline)
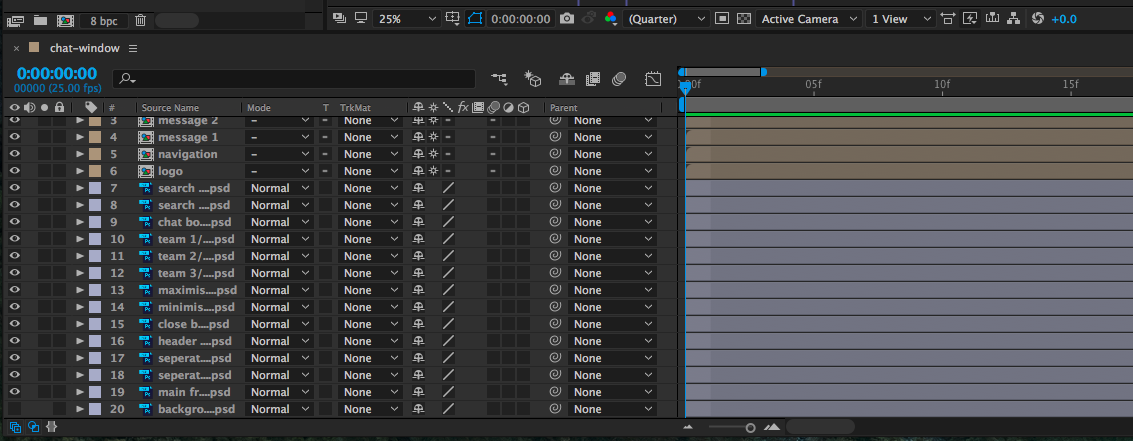
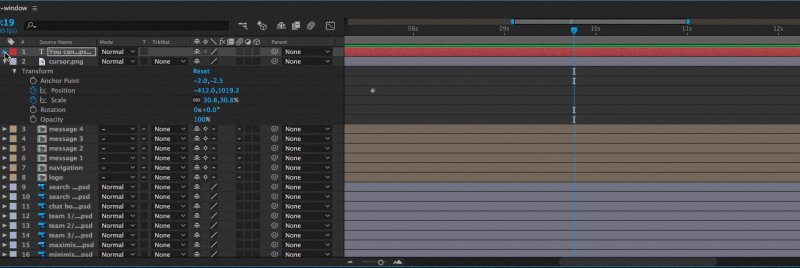
因为这是针对动画初学者和对After Effects知之甚少的人, 在这里 is what you should see on the timeline:

现在我们要让视频的每个元素在屏幕上淡出. We are going to create a keyframe for each layer, 影响不透明度并将其从0%过渡到100%. 我们可以一层一层地做,但我们想要做得快,所以我们把每一层都做了!
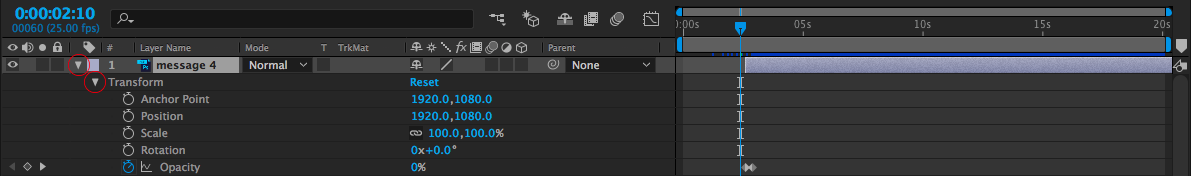
点击时间轴上的第一层(最上面的一层),选择全选(cmd +一个,或菜单: Edit > Select All). 然后,在第一层,点击我之前提到的向右三角形. The transform option should roll out. 点击 the triangle next to the transform option.

现在您应该拥有所有可用的转换选项.
With the playhead (the bigger blue, 向下的箭头,你可以从左到右拖动第二个标记,就像你在视频上一样)在零, 点击 the stopwatch to the left of Opacity, 然后通过键入或单击并拖动标记将该值设置为0%,直到它达到零.

将播放头移动到1秒,然后将不透明度设置为100%. A keyframe will automatically be added.
现在,您可以通过将播放头拖回到时间轴的开始并按空格键来预览淡出.

现在我们要稍微偏移一下,让它们分别淡出.
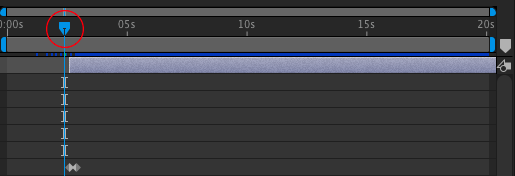
首先,我们需要检查所有的图层填充时间轴. 所有图层都被选中,并在时间轴上完全缩小, 将鼠标悬停在彩色条的右侧. You should get a resize handle. 点击并拖动到时间轴的右侧. Each layer should now last the full 30 秒.
现在, 来抵消淡出, 你也可以手动拖动每一层(确保一次只选中一层).

或者你可以使用一个小技巧(假设你的合成设置和我的一样). Select the bottom layer, 按住shift键, 然后选择最上面的图层(选择的顺序很重要).
Next, in the menu, select Animation > Keyframe Assistant > Sequence Layers.

Check the box that says 重叠 and enter 00:00:29:20. This will offset each layer by five frames. (30秒动画,每秒25帧减去29秒20帧).
If everything has gone well, hit 0 在您的数字键盘上(或将播放头拖回到时间轴的开始并按空格键),以查看您的视频构建本身.
在这一步中, 我们将导入一个透明PNG格式的鼠标光标,并使其在屏幕上移动.
使用 光标.png from the source files you downloaded at the top, 导入文件的方法与导入Photoshop文件的方法相同. 然后将其从项目窗格拖放到预览窗口(或拖放到时间轴上), 如果你愿意的话).

我们需要稍微设置一下这个资产,让它看起来更可信一点. It needs to be smaller, so let me show you the scale property and, 更重要的是, 锚点.
In case you don’t know, 锚点是元素上所有转换的起始位置. 它看起来像元素边界框中心的十字准星.
For 锚点, you have two choices—the 背后的锅 tool (keyboard shortcut Y), or 锚点 property.
The pan behind tool (shortcut **Y)**
确保 光标 layer is selected, 然后将十字准星拖到元素的左上角. 就是这样.

属性
如果您确切地知道锚点的位置,则此方法更准确. We want it in the top left, 点击时间轴面板上光标层的变换展开(我们之前使用的小箭头). 在 锚点 属性,将两个值都更改为零(这些表示相对于图层的x和y坐标).
扩展
You have two options 在这里, too. 您可以使用转换手柄-按住shift, 点击, 然后将边界框的右下角拖动到看起来正确的比例. The second option is to use the 规模 属性,并将该值设置为25%左右. (The width and height values are linked. 如果您想单独设置这些值,请单击左侧的小链接图标.)
将光标元素拖到合成的边界之外(这样我们就可以稍后再打开它).
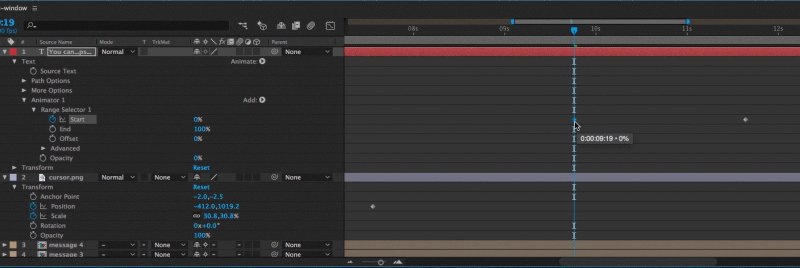
将时间轴上的播放头设置为5秒,然后单击旁边的秒表图标 位置 on the 光标 layer Transform rollout. Move the playhead to six 秒, 然后把光标层拖到想要的位置——我们要在底部找到一个白色的大文本框. A new keyframe will be made.
While you are 在这里, hit the stopwatch next to 规模,在时间轴上向前移动几帧,并将刻度降低5%. 然后再向前移动几帧,把比例放回原来的样子.
在动画的这一帧中,单击左侧的菱形 位置. 这将创建一个新的关键帧的位置,正是它所在的位置. 向前移动一秒钟左右,将光标拖动到合成的外面.
当你预览你所拥有的内容时,它应该看起来像这样:


让我们在上面添加一些文本——显然是动画文本.
选择顶部工具栏中的文字工具,并在我们刚才指出的白色框中添加一些文本. 添加文本的工作方式与在Photoshop中相同.
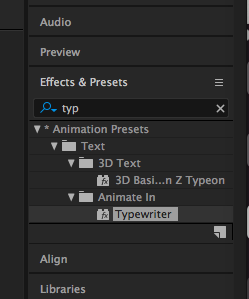
如果面板未打开(如果您处于默认工作区设置中,则可能未打开),转到 Main Menu > Window > Effects & 预设. 然后选择 Animation 预设 > 文本 > Animate In > Typewriter.
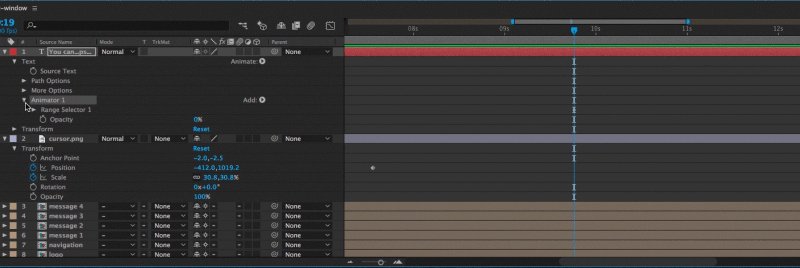
With your text layer selected, double-点击 the Typewriter preset, 或者将打字机预设拖放到图层上.
Preview the animation. You should see the text slowly typed onto screen.

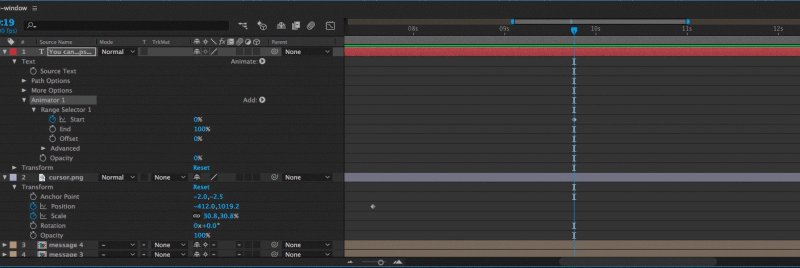
现在, let’s speed it up a bit. 展开图层选项(使用横向三角形),并列出一个新选项-文本. Expand that, and then expand 动画师1,最后 范围选择器1. 您现在可以拖动文本动画的开始和结束关键帧到您喜欢的持续时间.
现在 we are going to look at nesting compositions. 在 main menu, 点击 作文 > New 作文. Use the following settings:

单击OK. 你现在应该有一个空白的30秒合成在一个合理的大小.
将聊天窗口合成拖放到新的空白合成上. While we are at it, press 命令+选项+ F (or ctrl + alt + F) to fit your animation to the new size. Preview what you have. 它看起来应该和之前一样,只是缩小了比例.
Play around with keyframing the size and position. 您可以放大各种元素、文本框等. See why we made the PSD so big?

现在,您可以在时间轴窗格中复制和粘贴您的图层,并将每个图层缩小到一个新的位置以显示多个窗口. (专业提示:使用键盘上的J和K键在图层的关键帧之间来回跳跃.)
You should have the hang of keyframing now, 所以继续,让你的聊天窗口元素消失(使用不透明度设置), 缩放-设置为0% -或通过将构图定位在屏幕外), and let’s put our end-board 标志 up.
导入 标志.psd 就像你之前学过的那样,把它放到我们的构图中. 把它拖出屏幕, 在其他元素离开屏幕后,在时间轴的某个位置创建一个位置关键帧. 向前移动半秒,将标志移动到屏幕中央(cmd+option+F).
预览您的动画,以查看徽标过渡.
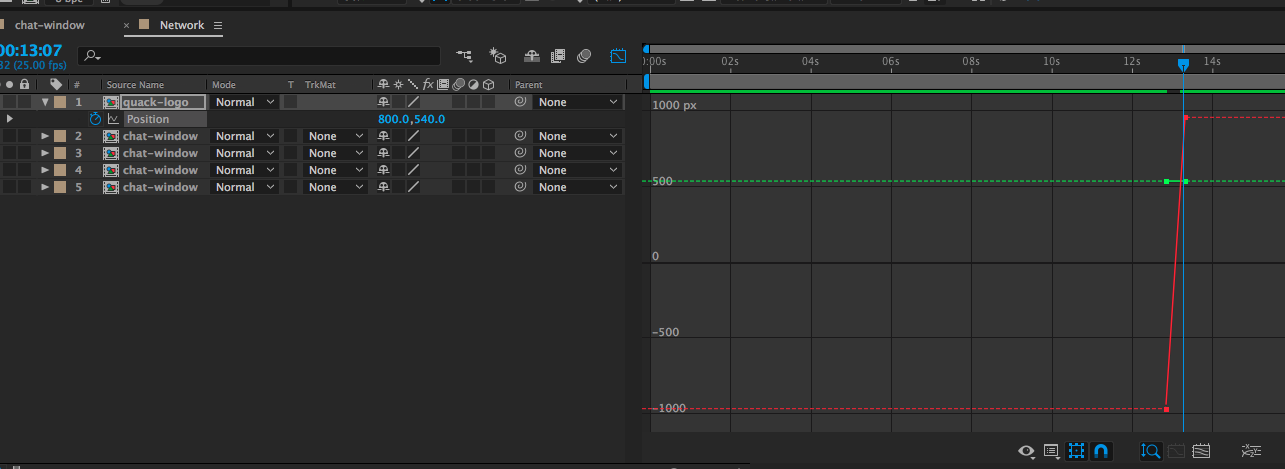
现在,我们将使用图形编辑器使一切变得更好, 哪一个允许你调整关键帧之间的过渡.
Select your two position keyframes on the 标志, 然后按下看起来像一个图形的按钮(见下面蓝色突出显示的按钮):

对于位置,我们需要拆分X和Y值. 按下 单独的维度 button (bottom right of picture above).
选择最后一个红色(X)关键帧,并向上拖动bezier(黄色)手柄,直到你得到一个漂亮的峰值.

Preview your animation. You should have a nice bounce now.
现在,您拥有了动画视频的功能部分(如果有点乏味)和用于创建多种类型动画的构建块. 此时此刻, 我建议花些时间回顾一下我们的简单设置, playing with the graph editor on keyframes, and tightening up timings and positions.
你可以添加背景颜色,动画文本来解释每个场景,等等.
最后,确保你选择了正确的合成,然后点击 Main Menu > 作文 > Add to 渲染 Queue.
The render queue should come up. 如果您愿意,可以随意修改设置,但目前默认设置应该没问题. Then 点击 the blue text next to 输出: and select w在这里 to save your animation. 最后按下 渲染 button in the top right of the panel.
就是这样! 你刚刚在After Effects中创建了你的第一个动画解释器视频. It only gets easier from 在这里.

Brighton, United Kingdom
Member since February 29, 2016
Matt是一位拥有10多年经验的插画家和设计师. 他通过创造性的编码和动画在数字空间中讲述故事.
以前在

World-class articles, delivered weekly.
World-class articles, delivered weekly.
加入总冠军® 社区.